The WordPress 5.8 Release is here. And it does pack a punch. With many features and bug fixes, this update is sure to change the WordPress blogging world. According to its release statement, “Over 170 bugs, 96 enhancements and feature requests, and 24 blessed tasks have been marked as fixed in WordPress 5.8.“
Let’s take a look at a 5 most prominent features in the latest release:

1. WebP File format
The good news with the WordPress 5.8 release is that now you can upload images in a .webP file. And how is this going to help us? At some point of our blogging journey, we all have noticed, that many page speed test sites suggest that we serve images in the NextGen formats. And we had to rely on third party solutions to serve these images. Well, now, you can upload your images in webP file formats. A webP file format reduces the file size from 20% to 30% and this could greatly boost your site speed and enhance your reader’s experience.

How to Upload WebP file to WordPress
There are multiple sources that allow you to convert a jpg or a png file to a webp file format. Here are a few of them (not in any particular order)
Cloud Convert
Image Online Convert
Convertio
or you can use any other tool that you are comfortable with.
Once you have converted and downloaded the image in a webP file format, then go to Add Media in your WordPress Dashboard and upload the webP file. The image will be now served in the nextgen format.
*Note – The latest WordPress 5.8 release does not convert the existing images on your website to a webp file format (Maybe this is something to look forward to in their upcoming updates), and you may still need to use a third-party solution to serve these images in the nextgen. Or If your website is not very image heavy, then converting the file to a webp file has to be done manually and uploaded.
*Webp file formats are supported by 95% of all browsers, which means that 5% of the browsers will not display the images in the webp file format and your readers may not see the image and see the broken image icon.
Some of the Plugins that will convert your images to WebP file formats:
Smush, ShortPixel, Imagify, WebP Converter for Media – Convert WebP & Optimize Images, EWWW Image Optimizer
2. Duotone Images
You can add duotones to images and videos to make your images stand apart.
How to Add Duotone images on WordPress
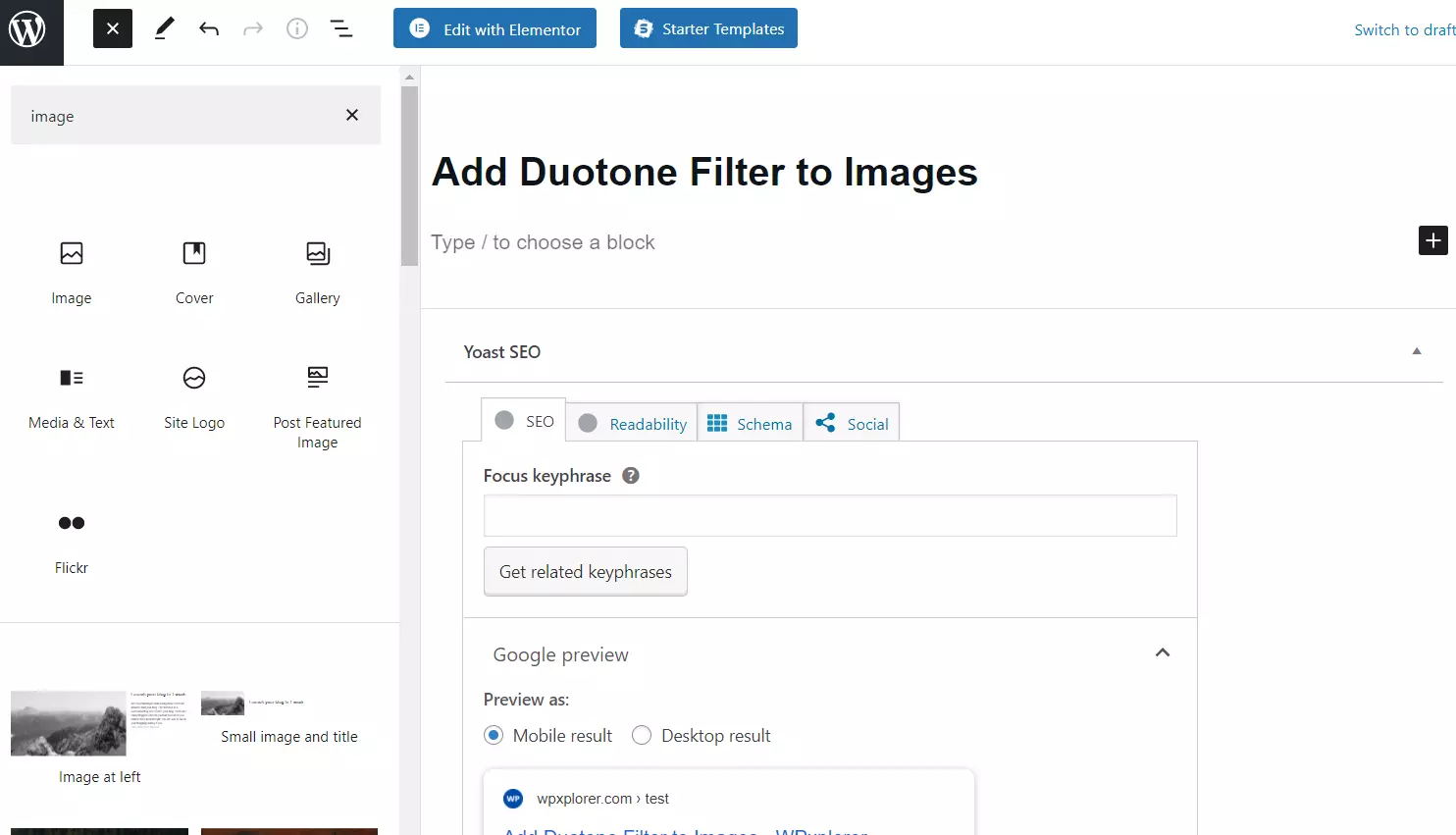
Step 1 – Open the Gutenberg editor, select image from the block editor

Step 2 – Upload image from your desktop, the media library or an URL.

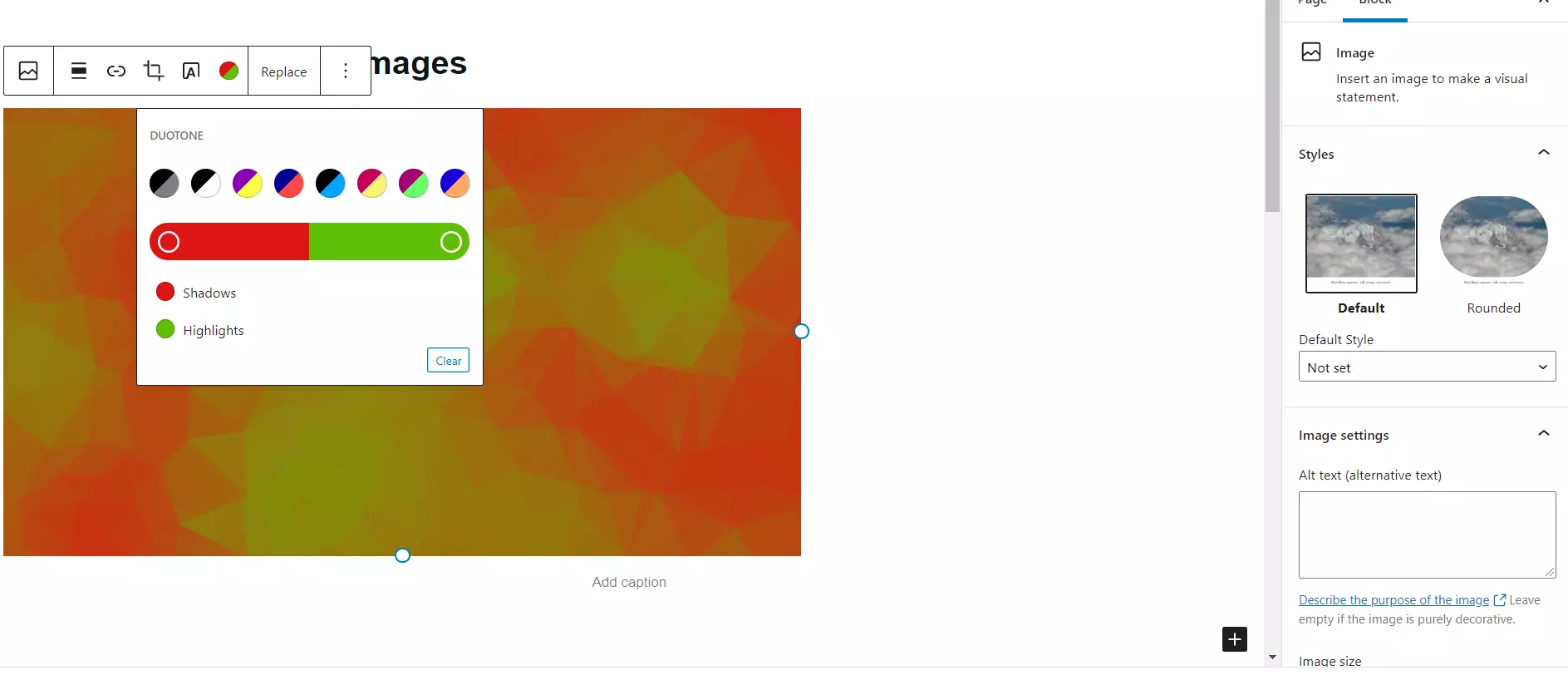
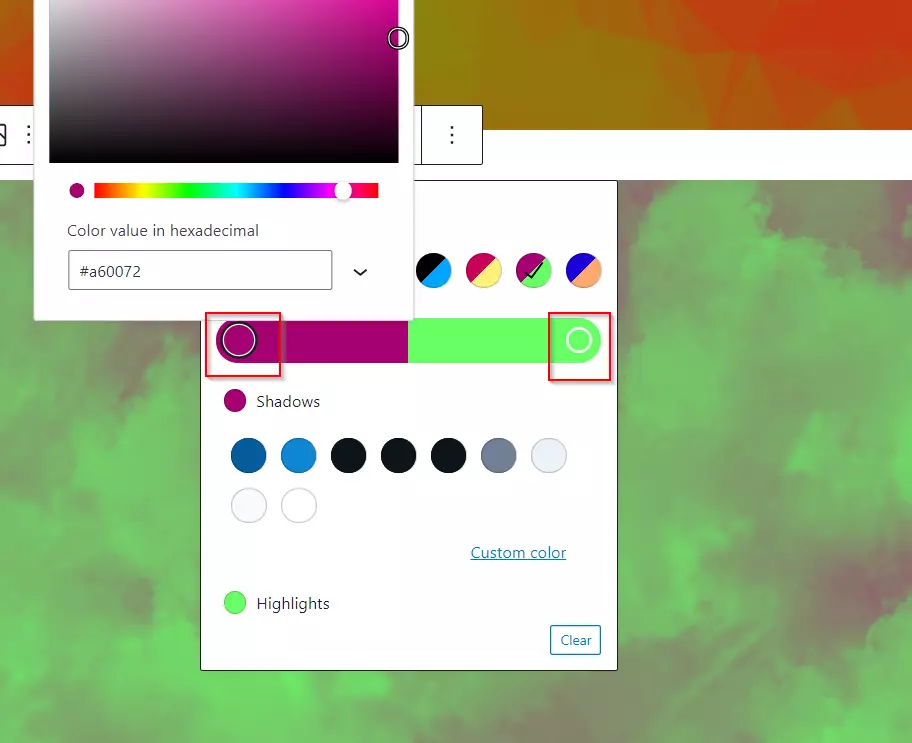
Step 3 – Select Apply duotone filter and you can apply the filter by changing the highlights and shadow or choose from one of the existing filters. To manually change the highlight and the shadow colours, select the circle on the filter color bar.

Note* You can add the duotone filter to jpg, png, svg and webP file formats.
3. Gutenberg Editor
More Features added to the Gutenberg editor. The new Gutenberg editor is user friendly and beginner friendly. It provides more control while you design your page with the blocks. With the latest release, you can easily create templates using:
Site Logo
Site Tagline
Site Title
Query Loop
Post Title / Post Content / Post Date / Post Excerpt / Post Featured Image / Post Categories / Post Tags
Login/out
Page List
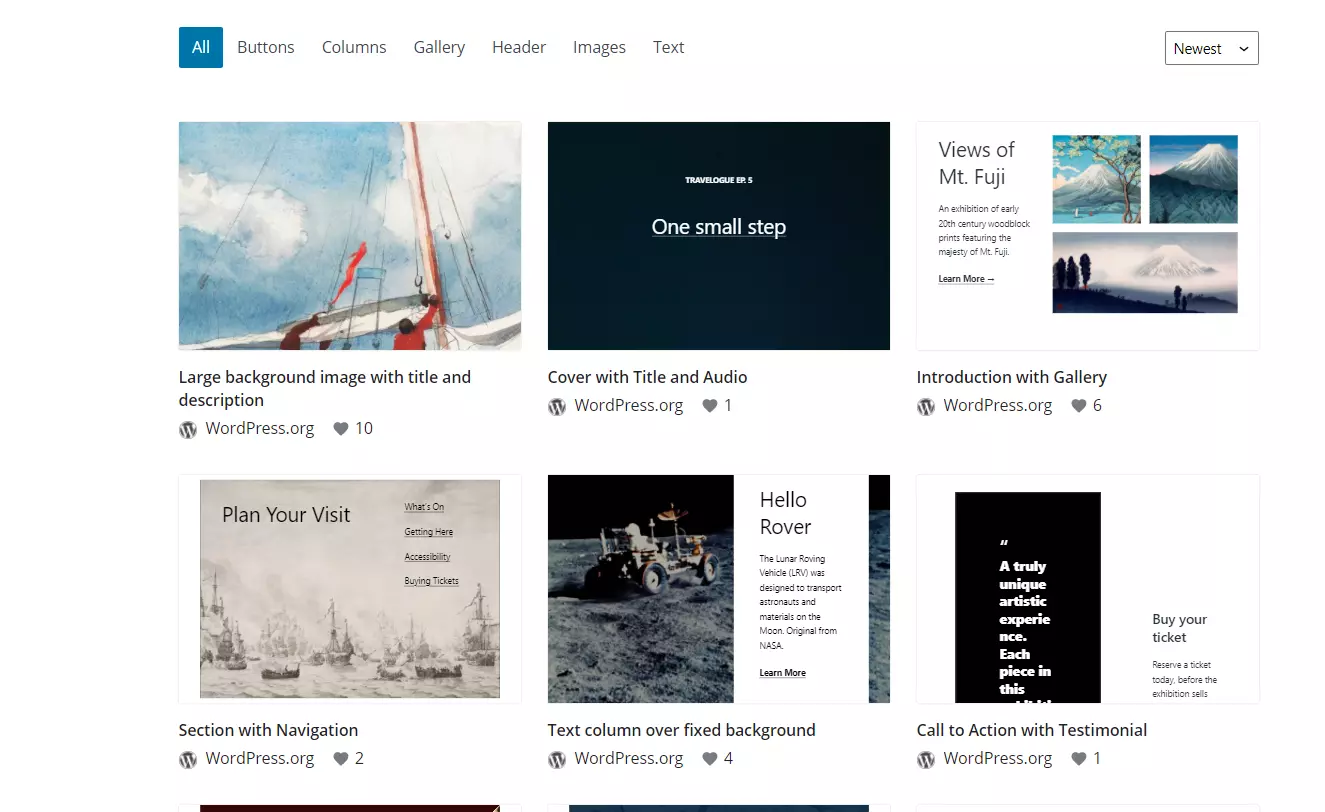
4. Pattern Blocks
With the latest update the template editor, patterns are a set of pre-created blocks that can be added to pages and posts. If you are not sure of what block your template needs, you can visit Patterns and copy the pattern that you suit your requirement and copy it to your template. It is as simple as that. It also provides recommended patterns that can be used in your templates.

5. Widgets
With the new Gutenberg template editor, the interface of the widgets has a fresh makeover. You can use blocks in your widgets and there is more control of how you can edit these blocks and provides a live preview through the customizer.
Some of the other features included in the WordPress 5.8 release are:
Theme.json – The WordPress 5.8 allows for global styles and global settings.
Dropping support for IE11
Query Loop Block
List View
